Artikel Terkait atau related post sangatlah penting dalam sebuah blog yang sangat mengutamakan SEO.
Karena dengan adanya artikel terkait, pengunjung tidak akan bosan
membaca artikel blog kita. Sehingga Bounce Rate akan semakin kecil.
Cara Membuat Artikel Terkait dengan Gambar :
7. Kalau kode diatas sudah ketemu, Sekarang copy'lah script berikut :
8. Paste'kan kode script diatas tepat dibawah kode :
9. Jika sudah, klik Simpan Template.
Catatan :
Berikut ini adalah kode yang bisa sobat ganti sebelum menyimpan template, gantilah tulisan berwarna merah sesuai keinginan sobat.
Sekian dan Terima Kasih Sudah Mau berkunjung Ke Blog saya
Semoga Bermanfaat Untuk Anda.
Dan kali ini saya akan share bagaimana cara membuat artikel terkait dengan gambar, Berikut langsung saja kita simak bersama-sama :)
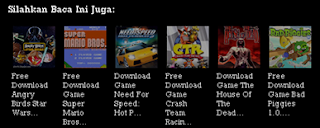
Screenshoot :
Screenshoot :
Cara Membuat Artikel Terkait dengan Gambar :
- Login Blogger
- Masuk Menu Template - Edit HTML - Lanjutkan
- Centang pada Expand Template Widget
- Cari kode </head> Gunakan tombol CTRL + F untuk mempermudah pencarian.
- Lalu Copy kode berikut dan letakan tepat diatas kode </head>
<!--Start Related Posts-->
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:90%;
min-height:90%;
padding-top:0px;
padding-left:8px;
}
#related-posts h2{
font-size: 1.0em;
font-weight: bold;
color: white;
font-family: Rockwell,Georgia,Serif;
margin-bottom: 0.8em;
margin-top:0em;
padding-bottom:0em;
}
#related-posts a{
color:white;
}
#related-posts a:hover{
color:white;
}
#related-posts a:hover {
background-color:#080;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhShDYTFGJ2yivqe73i_F50wyzCnc-1OZ_NDX3gakxKDt6YVlthwjKLJPF-L2tC5a7tvV-2l2KmEUCS0i0FHYqqp7zpaW3-uRwwWDeepYygOmyJqgdeeHJrOtNr4umR-sHDpWokaLdGqxNy/s1600/No+Image.jpg";
var maxresults=6;
var splittercolor="#000000";
var relatedpoststitle="Silahkan Baca Ini Juga:";
</script>
<script src='http://yourjavascript.com/22811210832/RelatedPoststhumb3.txt.js' type='text/javascript'/>
</b:if>
<!--End Related Post-->
6. Selanjutnya cari kode berikut ( Jika ada dua kode, pilih bagian yang kedua ) :
<data:post.body/>
7. Kalau kode diatas sudah ketemu, Sekarang copy'lah script berikut :
<!-- Start Related Posts-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=7"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
</b:if>
<!-- End Related Posts-->
8. Paste'kan kode script diatas tepat dibawah kode :
<data:post.body/>
9. Jika sudah, klik Simpan Template.
Catatan :
Berikut ini adalah kode yang bisa sobat ganti sebelum menyimpan template, gantilah tulisan berwarna merah sesuai keinginan sobat.
- Menampilkan jumlah artikel terkait yang muncul max-results=7
- Judul artikel terkait var relatedpoststitle="Silahkan Baca Ini Juga:";
- Warna Tulisan var splittercolor="#000000";
Sekian dan Terima Kasih Sudah Mau berkunjung Ke Blog saya
Semoga Bermanfaat Untuk Anda.










0 komentar:
Posting Komentar