Syarat:
Android harus sudah Root.
Unduh aplikasi adfree
Langkah:
1. Install dan buka aplikasi adfree
2. Pertama masuk aplikasi ada notif, kemudian pilih "Bootup Normally"
3. Kemudian centang semua dan pilih Download & Install Hosts
4. Selesai, sekarang buka aplikasi-aplikasi yang ada iklannya, pasti akan hilang.
Download aplikasi nya di SINI
Cara membuat widget label cloud unik pada blogger - Pemasangan widget digunakan agar tampilan blog semakin menarik pengunjung, sehingga pengunjung merasa betah dan dapat dipastika mereka akan kembali lagi mengunjungi blog anda jika mereka suka dengan isi blog anda. maka dari itu saya kali ini akan membuat postingan tentang Cara membuat widget label yang menarik untuk dipasang di blog.
Sebelum memasang alangkah baiknya anda lihat terlebih dahulu tampilan widget label cloud yang akan anda pasang seperti gambar berikut ini :
Untuk mendapatkan tampilan widget cloud seperti gambar diatas silahkan anda ikuti langkah membuat tampilan widget label menjadi menarik dibawah ini.
Setelah sahabat mengikuti langkah-langkah diatas sudah pasti akan berhasil seperti gambar dibawah ini :
Demikian penjelasan saya tentang Cara membuat widget label cloud unik pada blogger. Semoga artikel ini bermanfaat. Temukan widget lainnya disini untuk mempercantik blog anda.
Sebelum memasang alangkah baiknya anda lihat terlebih dahulu tampilan widget label cloud yang akan anda pasang seperti gambar berikut ini :
Untuk mendapatkan tampilan widget cloud seperti gambar diatas silahkan anda ikuti langkah membuat tampilan widget label menjadi menarik dibawah ini.
- Masuk ke akun blog anda
- Pilih >> Rancangan-edit HTML.
- Centang pada >> Expand Widgets Templates
- Silahkan anda cari kode berikut : ]]></b:skin> (gunakan Ctrl + F) untuk mempermudah pencarian kode tersebut.
- Jika sudah ketemu kemudian pasang kode dibawah ini :
/*-----Widget by http://waroenkblog.blogspot.com----*/
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
- Setelah kode diatas terpasang simpan pengaturan anda kemudian keluar/close dari edit HTML
- Kemudian masuk ke layout >> Add Gadget >> Label
- Pilih seperti dibawah ini dan save pengaturan label.

- Kemudian atur letak tag cloud sesuai template anda.
- Terakhir simapan semua perubahan, dan chek hasilnya.
NB :
Jika Sahabat blogger ingin mengubah warna kotaknya agar sesuai dengan warna template sahabat silahkan ganti kodeyang berwarna merah dengan kode warna yang sesuai dengan warna template blog sahabat.
Setelah sahabat mengikuti langkah-langkah diatas sudah pasti akan berhasil seperti gambar dibawah ini :
Demikian penjelasan saya tentang Cara membuat widget label cloud unik pada blogger. Semoga artikel ini bermanfaat. Temukan widget lainnya disini untuk mempercantik blog anda.
Cara Memasang Tombol Share Di Bawah Postingan (Facebook, Twitter, Google+, Dll)
Posted by Unknown On 11.23 No commentsBanyak hal yang perlu Anda lakukan untuk meningkatkan pengunjung blog Anda. Saat ini Anda perlu berterimakasih kepada situs-situs jejaring sosial karena dengan itu Anda dapat mempromosikan dan berbagi website/ blog Anda kepada kalangan yang lebih luas. Pada artikel saya kali ini akan membahas bagaimana cara memasang tombol share dari addthis di bawah postingan Anda. Saya akan menyediakan berbagai macam script tombol share dan Anda dapat memilih mana yang Anda ingin pasang di website Anda. Tombol share yang saya sediakan diantaranya Facebook like, Twitter, Google+, Pinterest, LinkedIn, Stumbleupon, dan satu tombol yang memuat semuanya. Baiklah langsung saja saya tunjukkan caranya.
Artikel lain yang mungkin Anda inginkan: Cara Memasang Tombol Share Melayang di Blog
Cara Memasang Tombol Share Di Bawah Postingan
- Login ke akun Blogger Anda kemudian masuk ke Template
- Backup dulu template Anda bila perlu
- Klik Edit HTML dan centang Expand Widget Templates
- Cari kode ini (gunakan CTRL + F untuk memudahkan pencarian)
- <data:post.body/>
- Kemudian letakkan kode di bawah ini tepat di bawah kode <data:post.body/> itu
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_button_facebook_like' fb:like:layout='button_count'/><a class='addthis_button_tweet'/>
<a class='addthis_button_google_plusone' g:plusone:size='medium'/>
<a class='addthis_button_pinterest_pinit'/>
<a class="addthis_button_linkedin_counter"/>
<a class='addthis_button_stumbleupon_badge'/>
<a class='addthis_counter addthis_pill_style'/>
</div>
<script src='//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5064705719d41eef' type='text/javascript'/>
<!-- AddThis Button END -->
Catatan: Apabila kode <data:post.body/> ada dua, letakkan kode di atas tepat di bawah kode kedua. Anda juga dapat menghapus tombol share yang tidak Anda inginkan dengan cara menghapus 1 baris kode yang berwarna kuning. Misalkan Anda tidak menginginkan tombol LinkedIn maka Anda hapus kode <a class="addthis_button_linkedin_counter">.
- Simpan Template Anda dan lihatlah perubahannya pada blog Anda.
Sekarang pengunjung Anda dapat dengan bebas membagikan Artikel Anda, dengan begitu pengunjung dan traffic website/blog Anda akan meningkat. Sekian postingan dari saya kali ini dan nantikan postingan menarik selanjutnya dari D-Genera Blog.

Selamat malam teman – teman

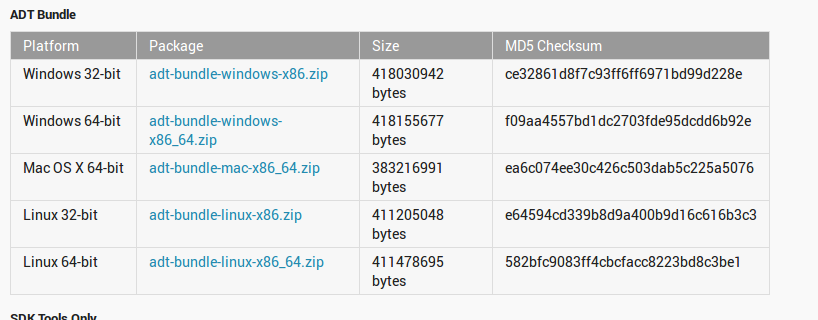
Setelah itu extract adt-bundle-linux-x86.zip,anda akan mendapatkan dua folder yaitu eclipse dan sdk.

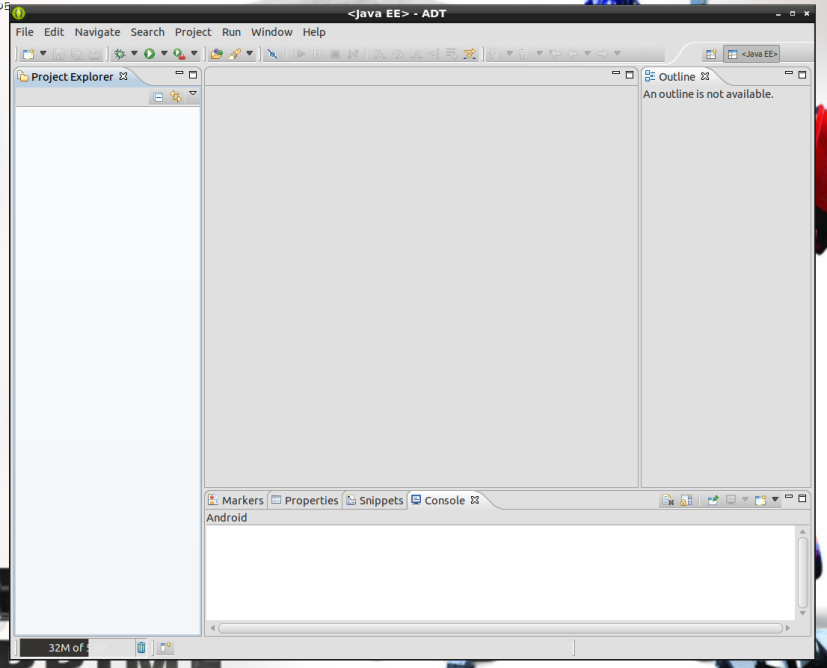
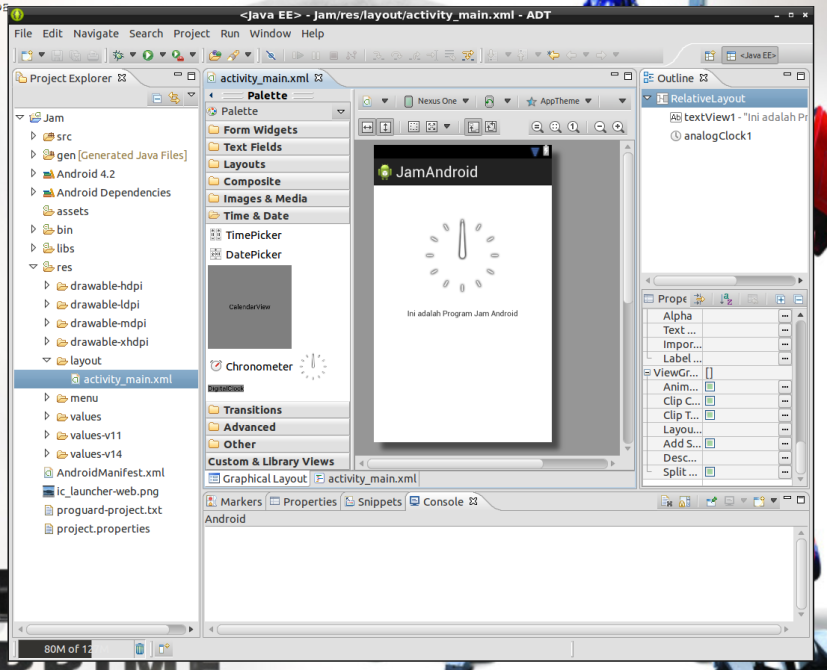
Langkah selanjutnya,masuk folder eclipse dan jalankan eclipse.Berikut ini tampilan adt (Android Develelopment Tools).


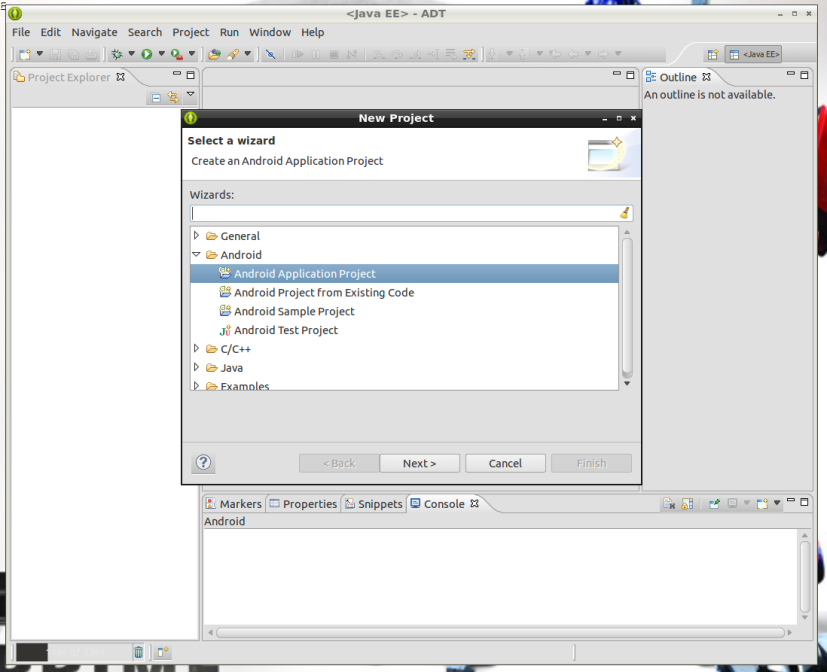
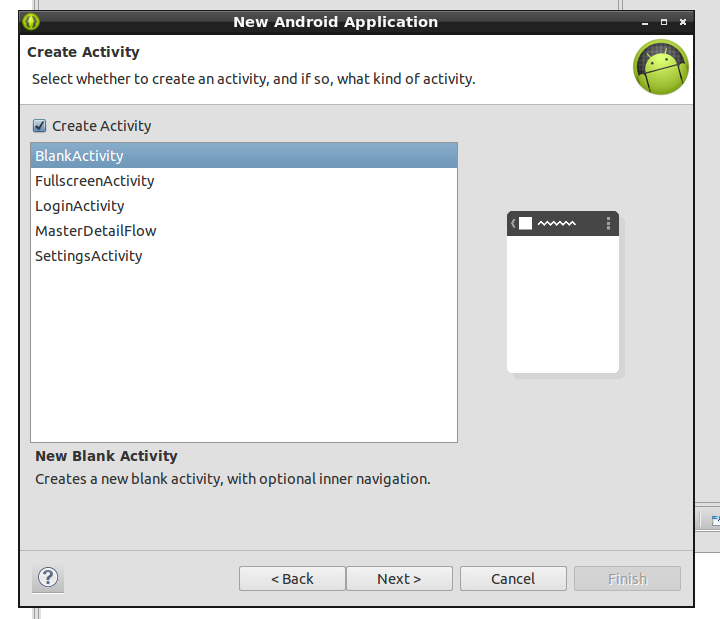
Berikutnya akan saya berikan tutorial membuat program android sederhana.Pertama klik File–> New–> Project–> Android–> Android Application Project.

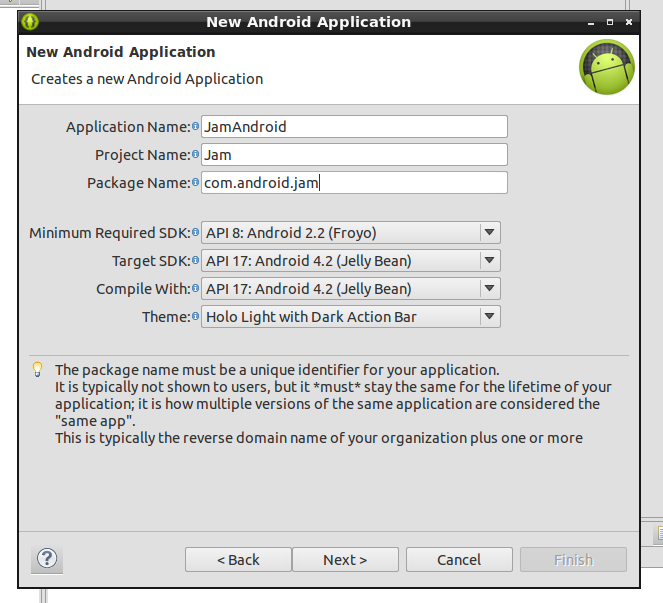
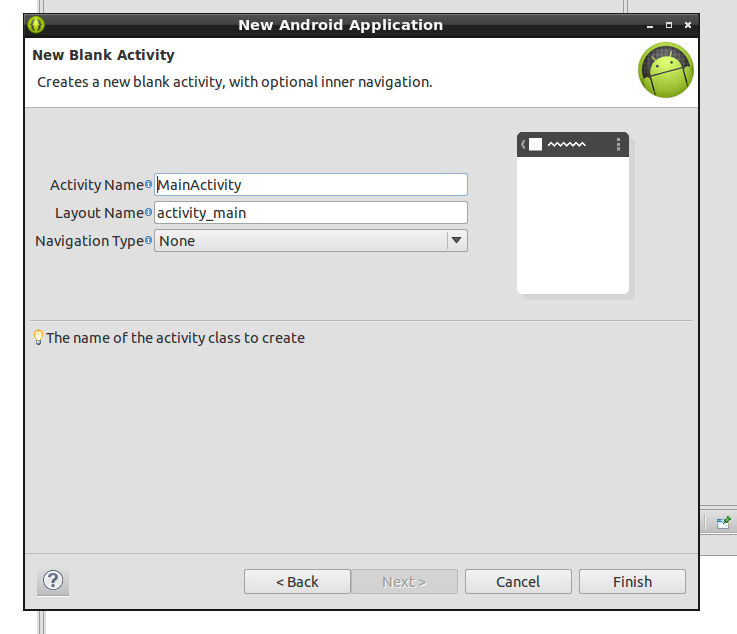
Langkah selanjutnya klik Next.Kemudian isi nama aplikasi yang akan dibuat.contohnya
Application Name : JamAndroid
Project Name : Jam
Package Name : com.android.jam
Anda juga dapat mengatur jenis SDK nya.Di sini saya menggunakan setting default.

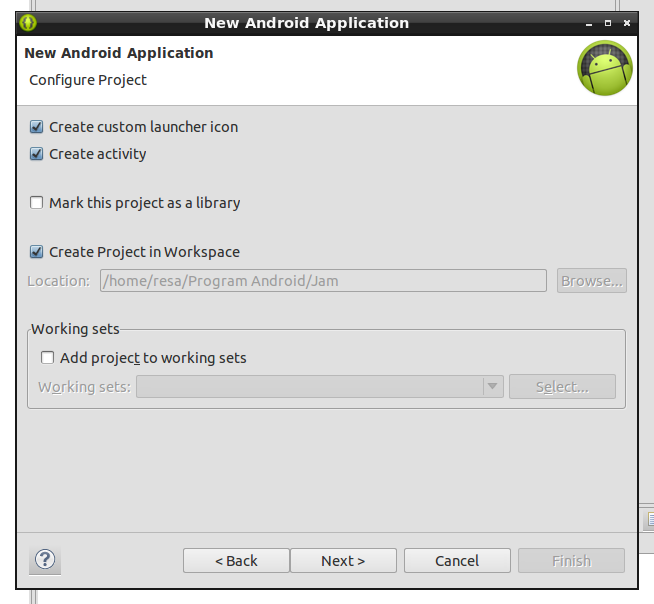
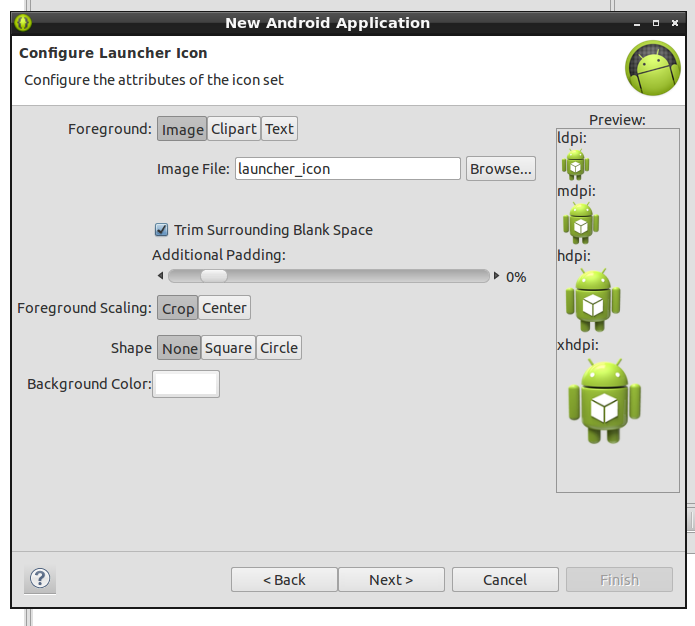
Lalu klik Next–> Next–> Next–> Next–> Finish




Untuk membuat program android,anda dapat menggunakan GUI Builder.Jadi seperti saat membuat aplikasi berbasis desktop.Anda tinggal drag and drop komponen.

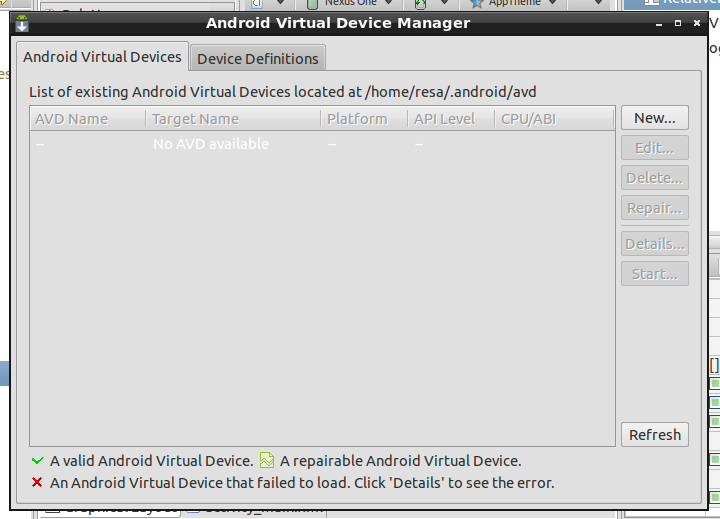
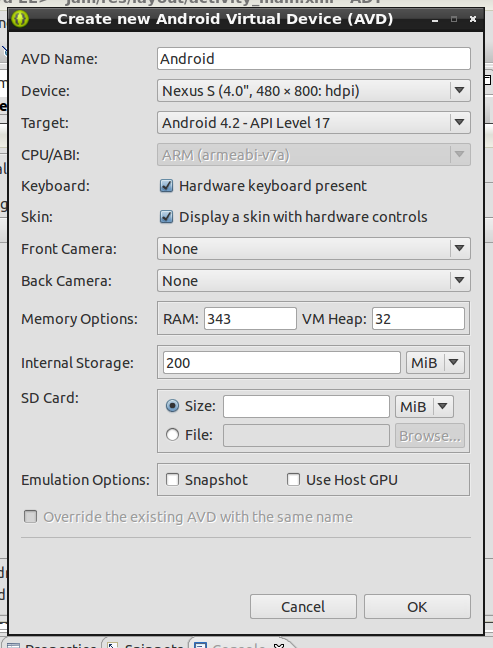
Untuk menjalankan program klik Run.Nah,ketika program di running dan anda mendapatkan menu Android Virtual Device Manager.Anda diharuskan membuat Virtual Android untuk menjalankan program yang telah dibuat tadi di PC.Jadi seperti emulator,kita tidak perlu smartphone android sungguhan untuk mencoba program yang dibuat,cukup menggunakan emulator.Ketika aplikasi benar – benar jadi barulah diinstall di smartphone android sungguhan.Untuk membuat android virtual klik New dan setting sesuai kebutuhan anda.


Jika sudah selesai klik OK.Untuk menjalankan android virtual klik Start.
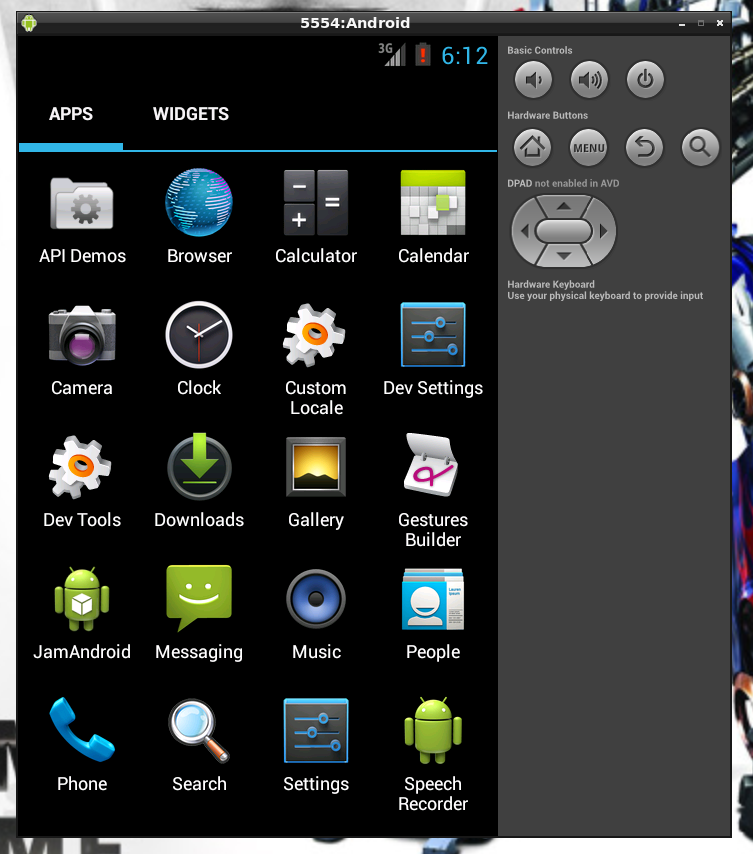
Kalau berhasil,maka aplikasi yang kita buat akan memiliki shortcut.Aplikasi yang baru saja dibuat adalah JamAndroid.

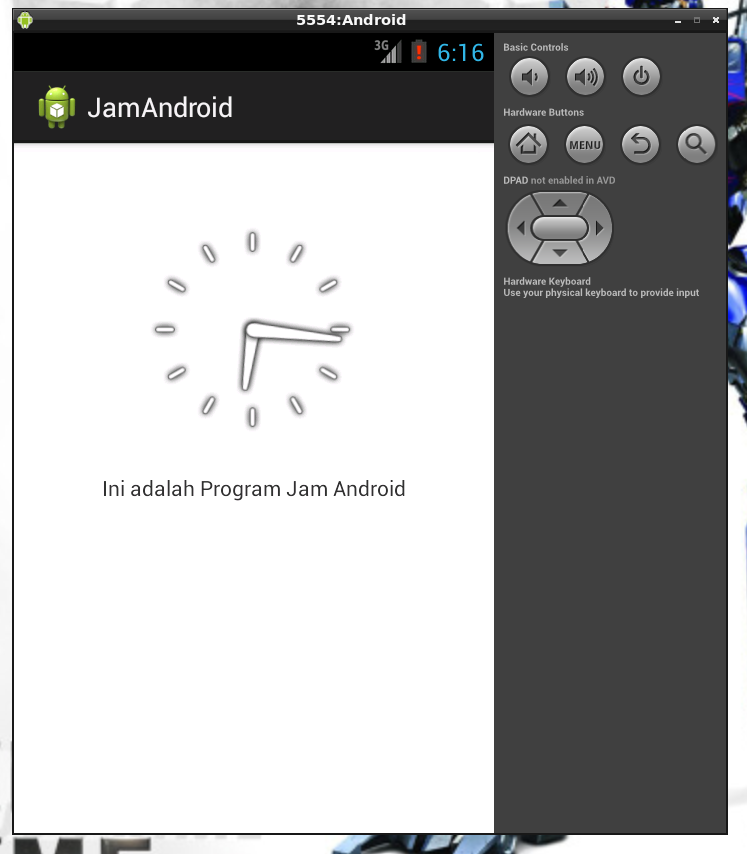
Dan kalau shortcut JamAndroid di klik maka akan menampilkam jam hari ini

Jika ada penjelasan saya yang kurang jelas,anda dapat bertanya dengan cara menulis di kolom komentar.
Selamat Mencoba dan Semoga Bermanfaat
Sumber
Blog Auto Generate Content atau yang lebih sering disebut dengan blog auto content adalah sebuah blog yang mampu mengisi sendiri artikel (content blog) secara otomatis sehingga para pengguna AGC tidak perlu lagi bersusah payah menulis/menerbitkan artikel. Dengan AGC yang telah dibuat kita bisa duduk santai, dan dengan sendirinya blog yang telah kita setting akan terisi berbagai update artikel terbaru secara otomatis.
Namun demikian langkah membuat blog menjadi Auto Generate Content (AGC) sangat tidak saya sarankan, Karena jika anda melakukan hal ini, maka sama saja anda melanggar aturan yang telah diberlakukan oleh google.
Meski begitu saya hanya ingin sekedar berbagi untuk menambah wawasan saja,. Sebenarnya caranya tidaklah terlalu sulit, karena yang kita butuhkan hanyalah menggunakan layanan dari Gmail dan rss forwarder saja. Setelah itu, Blog Auto Generate Content (AGC) Dari Blogspot (Auto Content Blog) anda siap digunakan.
Catatan : Sebaiknya jangan gunakan AGC pada blog utama anda!! Sebab resiko terparah yang akan anda alami jika anda menggunakan Auto Generate Content pada blog anda adalah blog anda bisa saja dihapus oleh google
Untuk belajar tutorial ini, sebaiknya persiapkan terlebih dahulu bahan yang akan kita gunakan seperti di bawah ini:
Email baru/Akun Gmail baru (Jangan gunakan akun blogger utama anda untuk membuat Blog Auto Generate Content (AGC) Dari Blogspot (Auto Content Blog), karena bisa saja akun anda yang berisi blog utama anda akan di hapus google).
Cara Membuat Blog Auto Generate Content (AGC) Di Blogger (Auto Content Blog):
Step1
Pembuatan dan Persiapan Blogspot
1. Buat blog baru menggunakan email baru anda.
2. Setelah selesai, langsung masuk ke Pengaturan>Email&Seluler
3. Aktifkan fitur pengeposan via email anda. caranya masukkan email yang akan anda tuju. Saya misalkan alamat email saya (akun blogger): blablabla@gmail.com. Maka pada opsi Pengeposan via email, masukkan email blog sesuai keinginan anda (saya misalkan milik saya blablabla.phonecompi@blogger.com).
4. Pada opsi Pengeposan via email. pilih Publikasikan segera email
Keterangan:
yang berwarna merah sesuaikan dengan keinginan anda.
Settingan pengeposan via email
4. Simpan.
Step2
Pengarahan Feed RSS Blog Lain ke Email Kita
1. Pergi ke situs http://rssforward.com/
2. Masukkan URL situs lain yang akan anda pasang artikelnya pada blog Auto Generate Content (AGC) Dari Blogspot (Auto Content Blog) kita.
3. Tekan Subscribe via Email.
Rss Forward
4. Akan muncul halaman seperti di bawah ini:
masukkan email anda
Isi opsi dengan:
Send Email To : Email anda/email pemilik blog AGC (milik saya blablabla@gmail.com). Nantinya setiap situs tersebut update, maka artikel tersebut akan dikirim langsung ke email anda.
With Updates From : Saya sarankan menggunakan feed RSS
Subscription Type : Pilih normal
5. Klik Subscribe , maka akan muncul halaman seperti di bawah ini
Informasi Feed
Step3
Pengarahan Inbox Email Dari RSSForward ke AGC Blogspot
1. Masuk ke email anda. Masuk ke Settings (Setelan)>Forwarding and POP/IMAP (Penerusan dan POP/IMAP).
2. Masukkan email blogger yang anda sesuaikan (step1) tadi kedalam form Tambahkan Alamat Penerusan (milik saya blablabla.phonecompi@blogger.com) dan klik tombol kirim petunjuk verifikasi.
3. Buka Tab Baru browser anda, lalu pergi ke blogger.com dan masuk ke dasbor blogger Blog AGC anda,Klik Edit entri. Akan ada beberapa entri artikel disana.
4. Buka entri Gmail Forwarding. Ikuti Instruksi yang di berikan pada entri tersebut. (akan ada link konfirmasi. Klik link-nya)
5. masuk kembali ke Gmail anda. Ke Settings (Setelan)>Filter. Klik tombol buat filter baru. akan muncul beberapa form seperti di bawah ini:
6. Masukkan form dari (From) dengan email : donotreply@rssforward.com. Klik Next (Langkah berikutnya). Form lain biarkan saja kosong.
7. Pada Choose Action pilih Forward it to. Pilih alamat email blogger anda (blablabla.phonecompi@blogger.com). Lalu klik Create Filter.
8. Semua step selesai. Sekarang anda memiliki blog AGC sendiri. Hanya tinggal menunggu situs yang anda copy feed nya update artikel. Bagaimana? kelihatannya memang sulit, tapi setelah anda pahami saya yakin andapun bisa dengan mudah membuat blog Auto Generate Content sendiri.
Ingat! Walau bagaimanapun, saya sangat tidak menyarankan anda untuk melakukan aktifitas ini. Karena hal ini sangat tidak disukai oleh mesin pencari dan juga orang lain yang blognya kita manfaatkan untuk AGC ini..
sumber
Namun demikian langkah membuat blog menjadi Auto Generate Content (AGC) sangat tidak saya sarankan, Karena jika anda melakukan hal ini, maka sama saja anda melanggar aturan yang telah diberlakukan oleh google.
Meski begitu saya hanya ingin sekedar berbagi untuk menambah wawasan saja,. Sebenarnya caranya tidaklah terlalu sulit, karena yang kita butuhkan hanyalah menggunakan layanan dari Gmail dan rss forwarder saja. Setelah itu, Blog Auto Generate Content (AGC) Dari Blogspot (Auto Content Blog) anda siap digunakan.
Catatan : Sebaiknya jangan gunakan AGC pada blog utama anda!! Sebab resiko terparah yang akan anda alami jika anda menggunakan Auto Generate Content pada blog anda adalah blog anda bisa saja dihapus oleh google
Untuk belajar tutorial ini, sebaiknya persiapkan terlebih dahulu bahan yang akan kita gunakan seperti di bawah ini:
Email baru/Akun Gmail baru (Jangan gunakan akun blogger utama anda untuk membuat Blog Auto Generate Content (AGC) Dari Blogspot (Auto Content Blog), karena bisa saja akun anda yang berisi blog utama anda akan di hapus google).
Cara Membuat Blog Auto Generate Content (AGC) Di Blogger (Auto Content Blog):
Step1
Pembuatan dan Persiapan Blogspot
1. Buat blog baru menggunakan email baru anda.
2. Setelah selesai, langsung masuk ke Pengaturan>Email&Seluler
3. Aktifkan fitur pengeposan via email anda. caranya masukkan email yang akan anda tuju. Saya misalkan alamat email saya (akun blogger): blablabla@gmail.com. Maka pada opsi Pengeposan via email, masukkan email blog sesuai keinginan anda (saya misalkan milik saya blablabla.phonecompi@blogger.com).
4. Pada opsi Pengeposan via email. pilih Publikasikan segera email
Keterangan:
yang berwarna merah sesuaikan dengan keinginan anda.
Settingan pengeposan via email
4. Simpan.
Step2
Pengarahan Feed RSS Blog Lain ke Email Kita
1. Pergi ke situs http://rssforward.com/
2. Masukkan URL situs lain yang akan anda pasang artikelnya pada blog Auto Generate Content (AGC) Dari Blogspot (Auto Content Blog) kita.
3. Tekan Subscribe via Email.
Rss Forward
4. Akan muncul halaman seperti di bawah ini:
masukkan email anda
Isi opsi dengan:
Send Email To : Email anda/email pemilik blog AGC (milik saya blablabla@gmail.com). Nantinya setiap situs tersebut update, maka artikel tersebut akan dikirim langsung ke email anda.
With Updates From : Saya sarankan menggunakan feed RSS
Subscription Type : Pilih normal
5. Klik Subscribe , maka akan muncul halaman seperti di bawah ini
Informasi Feed
Step3
Pengarahan Inbox Email Dari RSSForward ke AGC Blogspot
1. Masuk ke email anda. Masuk ke Settings (Setelan)>Forwarding and POP/IMAP (Penerusan dan POP/IMAP).
2. Masukkan email blogger yang anda sesuaikan (step1) tadi kedalam form Tambahkan Alamat Penerusan (milik saya blablabla.phonecompi@blogger.com) dan klik tombol kirim petunjuk verifikasi.
3. Buka Tab Baru browser anda, lalu pergi ke blogger.com dan masuk ke dasbor blogger Blog AGC anda,Klik Edit entri. Akan ada beberapa entri artikel disana.
4. Buka entri Gmail Forwarding. Ikuti Instruksi yang di berikan pada entri tersebut. (akan ada link konfirmasi. Klik link-nya)
5. masuk kembali ke Gmail anda. Ke Settings (Setelan)>Filter. Klik tombol buat filter baru. akan muncul beberapa form seperti di bawah ini:
6. Masukkan form dari (From) dengan email : donotreply@rssforward.com. Klik Next (Langkah berikutnya). Form lain biarkan saja kosong.
7. Pada Choose Action pilih Forward it to. Pilih alamat email blogger anda (blablabla.phonecompi@blogger.com). Lalu klik Create Filter.
8. Semua step selesai. Sekarang anda memiliki blog AGC sendiri. Hanya tinggal menunggu situs yang anda copy feed nya update artikel. Bagaimana? kelihatannya memang sulit, tapi setelah anda pahami saya yakin andapun bisa dengan mudah membuat blog Auto Generate Content sendiri.
Ingat! Walau bagaimanapun, saya sangat tidak menyarankan anda untuk melakukan aktifitas ini. Karena hal ini sangat tidak disukai oleh mesin pencari dan juga orang lain yang blognya kita manfaatkan untuk AGC ini..
sumber

Kalian suka menggambar anime, atau sekedar senang menggambar, aplikasi ini sangat cocok untuk menggambar dan mewarnai. Paint tool SAI aplikasi ini sangat lengkap untuk menggambar objek dan warna. Tidak seperti Paint biasanya aplikasi ini dilengkapi dengan fungsi-fungsi lengkap seperti Layer, tampilan simpel dan mudah dipahami. Bagi kalian yang terbiasa menggambar dengan mouse kalian akan menyukai aplikasi ini apalagi jika memakai Touchpen sangat mudah lagi untuk menggambar anime. (^_^)
berikut spesifikasi minimal untuk menginstal aplikasi ini
| OS | Windows 98/2000/XP/Vista | ||||||||
| CPU | Pentium 450MHz or later (require MMX support) | ||||||||
| Memory |
| ||||||||
| HDD | 512MB free space | ||||||||
| Graphics Card | Resolution 1024x768, "32bit True Color" screen | ||||||||
| Input Device | Wintab compatible digitizer with pressure support |
Langganan:
Komentar (Atom)































